COMO MEJORAMOS LA VELOCIDAD DE WORDPRESS


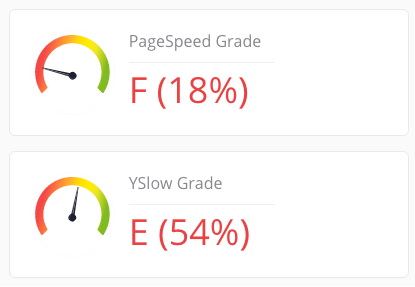
Antes
Aquí es donde uno de nuestros clientes comenzó. Ouch.


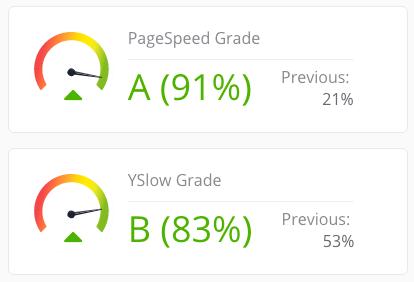
Despues
Así que hicimos algunos cambios y los volvimos a encaminar.


Optimizar imágenes
Utilizamos la compresión sin pérdidas para optimizar todas tus imágenes sin sacrificar la calidad. También autocomprimiremos cualquier imagen que subas en el futuro.
Minificar Javascript y CSS
Concentramos todos los scripts y estilos, los minimizamos y comprimimos, añadimos encabezados que expiran, almacenamos en caché tu sitio web y movemos estilos al encabezado de la página y scripts al pie de página.
Recursos de bloqueo de renderizado
Movemos archivos JavaScript/CSS, Font Awesome y código de fuentes de Google donde no afectarán el tiempo de carga de los elementos visuales para tus visitantes.
Caché del navegador
Instalamos una versión regularmente actualizada de tu sitio web. Cuando la gente visita tu sitio, se muestra una versión en caché de carga más rápida en lugar de tener que cargar todo el sitio web.
Habilitar compresión
Habilitamos la compresión Gzip desde tu servidor o desde donde tus activos están siendo entregados. Esto significa menores tiempos de carga y un sitio web más rápido.
Respuesta del servidor
Los sitios web lentos a menudo provienen de un servidor inadecuado. Si tu proveedor de hosting es el problema, lo trasladaremos a nuestro entorno de alojamiento WordPress totalmente gestionado de forma gratuita.
De teksten zijn diepgeworteld in de harten van de mensen en brengen sterke emoties over.
Eliminar cadenas de consulta
URLs con un «?» no están almacenados en caché por ciertos servidores de almacenamiento proxy o CDN. Esto podría significar una oportunidad perdida de aumentar las velocidades, por lo que las optimizamos.
Optimice la experiencia móvil
Nos aseguramos de que tu sitio web muestre una versión móvil adaptada para cada tipo de navegador y resolución, utiliza las fuentes correctas y tiene un buen sistema de navegación en todos los dispositivos.
Combinación de solicitudes
Reducimos la cantidad de solicitudes que tu sitio web mediante la combinación de todas sus CSS y JS y movemos lo que podemos al pie de página. El resultado son tiempos de carga drásticamente más cortos.
Carga retardada de imágenes
La carga retardada para iframes e imágenes en tu sitio reduce el tiempo de carga y ahorra ancho de banda. Nos aseguramos de no usar librerías JS externas para mantener las llamadas al mínimo.
CSS crítico Inline
Técnicamente se supone que el CSS sólo debe ser declarado en el encabezado, por lo que en inline el CSS más importante y cargaremos lo que no es absolutamente necesario después de que haya renderizado la página.
Soporte CDN
Una Red de Entrega de Contenido copia tu sitio web a servidores de todo el mundo y lo entrega a los usuarios desde el servidor más cercano a su ubicación geográfica.

